반응형
SMALL
Nginx&Docker 콜라보레이션으로 로드밸런싱을 해보겠습니다.
프로젝트를 생성하고 index.js에 아래와 같은 내용을 작성했습니다.

Dockerfile을 생성한 후 명령어를 이용하여 docker image를 추가합니다.

저는 hjng1이라는 이름의 이미지를 생성했습니다.

포트 번호 6000과 6001번으로 Nginx 로드밸런싱을 해보겠습니다.
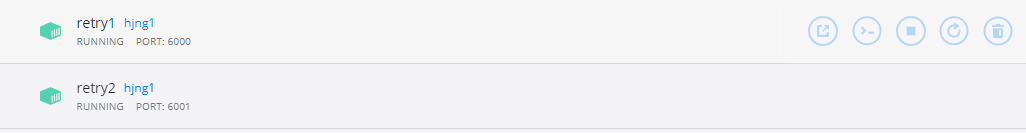
도커 포트는 6000과 6001으로 하고 앱포트는 8081로 하여 도커 컨테이너를 생성했습니다.
컨테이너 이름은 각각 retry1과 retry2로 생성해주었습니다.


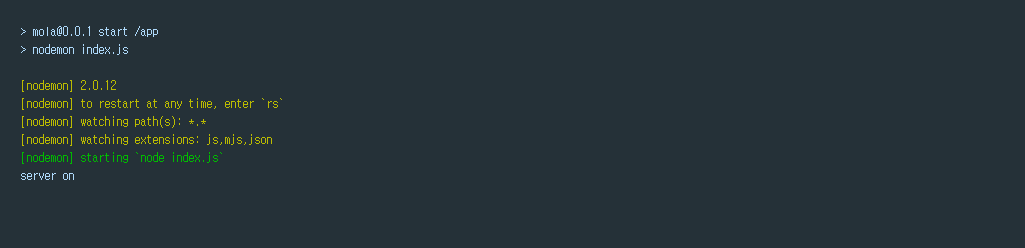
서버가 에러없이 잘 켜지는것을 확인했으면,
Nginx설정을 해줍니다.
nginx.conf 파일에서 upstream node_server를 아래와 같이 작성해줍니다.
upstream node_server {
server localhost:6000;
server localhost:6001;
}그리고 nginx가 설치된 nginx-1.20.1 폴더에서 nginx.exe 파일을 실행합니다.

작업관리에서 이렇게 nginx가 실행되고 있는걸 확인할 수 있죠. (여러번 체크하다보니 여러개가 켜져있네요^^;;)

Postman이나 브러우저로 localhost에 접속해봅니다.


index.js안에 작성했던 Hello World가 잘나오는걸 확인할 수 있네요.
👏👏 Docker와 Nginx를 이용한 간단한 로드밸런싱 성공입니다~!! 짝짝짝 👏👏
반응형
LIST
'Server' 카테고리의 다른 글
| [nginx] ssl 연동하여 배포한 서버 socket 연결하기 (0) | 2023.01.04 |
|---|---|
| Linux 환경에서 서버작업 순서(Docker 설치하기) (0) | 2021.09.30 |
| Linux 환경에서 Nginx 설정하기 (0) | 2021.09.30 |
