2.aws 서버 세팅 및 나의 프로젝트 배포하기
aws 인스턴스에 연결시켰던 putty를 킵니다.
(인스턴스가 없다면 https://daily-coding-diary.tistory.com/5 이 페이지를 참고하여 생성하세요.)

이제 깃에 올려두었던 내 프로젝트를 clone해서 받아올겁니다~!
git clone [나의 깃 프로젝트 Url]을 합니다.

프로젝트는 복사되었지만 모듈은 따로 설치해주야겠죠?
제 프로젝트는 node를 기반으로 진행한 프로젝트이기 때문에 node도 설치해주어야 합니다.
$ sudo apt update우선 우분투를 업그레이드 해줍니다.
$ sudo apt install nodejsnodejs를 다운받습니다.
중간에 yes, no 나오면 y눌러서 마저 다운받으세요.
$ nodejs -v버전을 확인해서 잘 설치됐는지 확인합니다.
노드 패키지 매니저 npm도 다운로드 해줍니다.
$ sudo apt install npm프로젝트가 있는 디렉토리로 이동합시다.
$ cd My_Stay이제 npm install로 package.json에 있는 내용들을 설치할건데요. npm의 버전이 너무 낮으면 설치가 되지 않습니다.
버전을 확인하세요~!
$ npm -v
버전이 낮네요. 업그레이드를 시켜봅시다잉
$ sudo npm install -g npm안먹네요. npm지우고 다시 하셔야합니다.
sudo apt-get remove nodejs
sudo apt-get autoremovecurl로 다시 설치해봅시다.
$ curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -
$ sudo apt-get install -y nodejscurl 설치가 완료되었으면 다시 npm install을 시도해보아요.
$npm install이제 설치가 완료되었으니 서버를 켜볼까용?
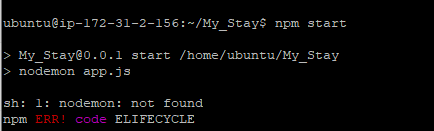
$npm start제가 설치했던 노드몬 모듈이 전역으로 설치하지 않아 에러가 뜨네요.

이렇게요.
그러므로 전역으로 설치합니다.
$ sudo npm install nodemon -g다른 모듈도 한번에 설치해주고,
$ sudo npm inpm start를 입력해 서버를 켜보시면

성공적으로 서버가 켜진게 보이네요.
하지만 제 프로젝트에 사용했던 redis도 설치해주어야 합니다.
redis를 설치해볼게요.
$ sudo apt install redis-server잘 설치되었는지 버전을 확인합니다.
$ redis-server --version
원격 연결을 허용하기 위해 Redis 구성 파일을 엽니다.
$ sudo nano /etc/redis/redis.conf127.0.0.1 ::1을 찾아서 0.0.0.0으로 바꿔주고 컨트롤+s+x를 눌러서 저장합니다.
변경한 내용을 적용하기 위해 redis를 다시 시작합니다.
$ sudo systemctl restart redis-server레디스가 잘 붙었는지 확인합니다.
$ redis-server
이렇게 뜨면 성공입니다.
다시 프로젝트를 시작해볼까요~

좋습니다.
이제 aws에서 지원하는 ip가 열리는지 볼까요?
검색창에 [퍼블릭 주소 :포트번호]를 입력해보세요.
그리고 get으로 구성된 restAPI의 주소를 입력해줍니다.
브라우저 창에 Error가 안뜨고

이런식으로 본인이 입력했던 데이터가 출력되면 성공입니다.
이렇게 aws를 이용하여 자신의 프로젝트를 클라우드 컴퓨팅 하는 것에 성공했네요~
모두 수고 많으셨습니다^^
금전적으로 여유가 없으신 분들은 인스턴스를 중지하시길 바랍니다. 안그러면 돈폭탄맞음